
SASS 설치하는 법
SASS 설치하는 법에 대하여 알아보도록 하겠습니다~!
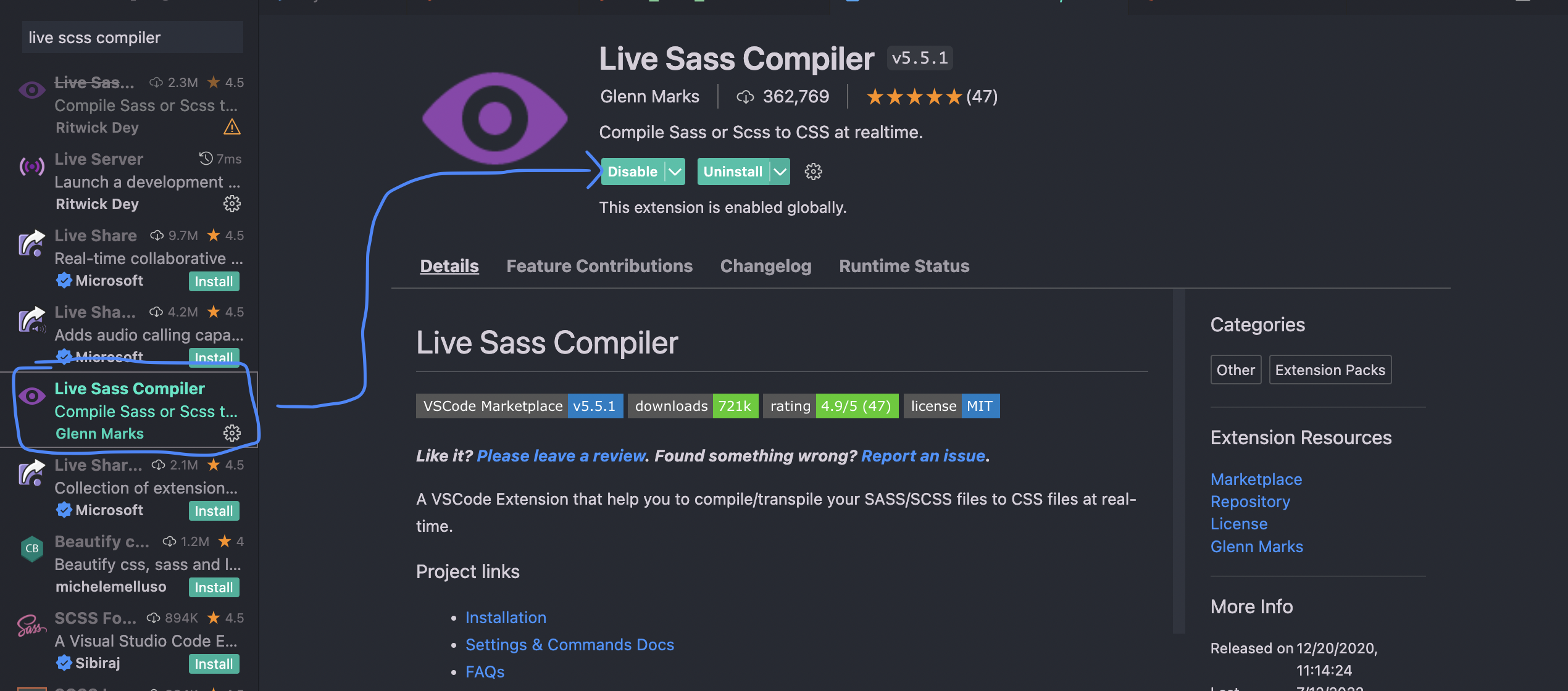
1. "live sass compiler"를 설치
하단 사진과 같이 live sass compiler를 설치해 SCSS가 잘 동작 할 수 있도록 설치해주도록 합시다!

2. 하단에 "watch sass"가 나왔는지 확인
설치가 완료되면 사진과 같이 하단에 "Watch SASS"가 나옵니다
혹여나 나오지 않았다면 3번으로 넘어가 세부 세팅 설정을 마쳐주시기 바랍니다.

3. command palette에 들어가기
하단의 톱니바퀴 아이콘을 클릭한 뒤 command palette에 들어가 다음 과정을 진행 할 수 있도록 합시다!

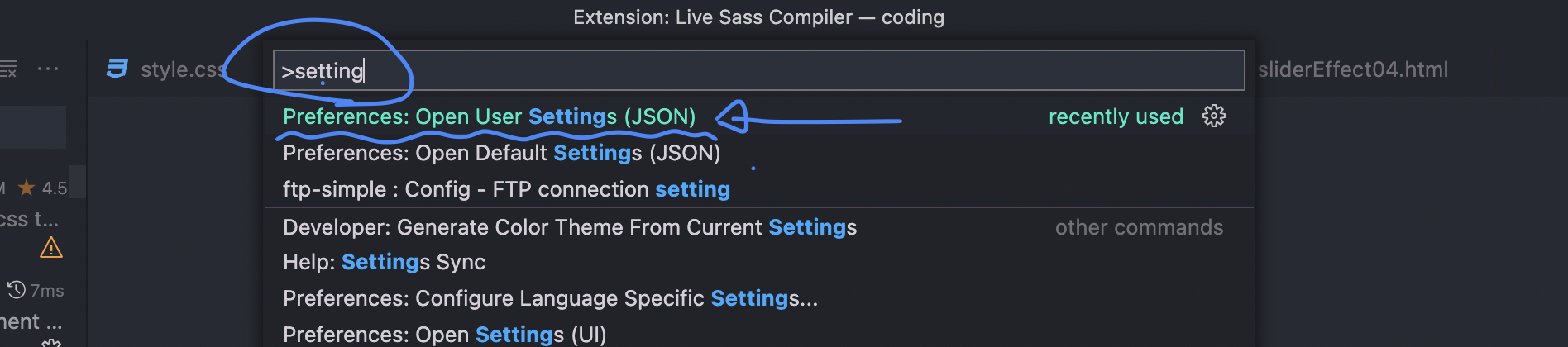
4. settings.json에 들어가기
settings.json에 들어가 SASS 설치의 세부적인 사항을 마치기 위해 하단과 같이 검색 후
"Open User Settings"에 들어가주세요!

5. SASS를 통해 만들었던 코드 .css/.min.css를 자동으로 배출 설정
SASS를 통해 만들었던 코드를 자동으로 .css/.min.css 로 자동으로 변환될 수 있도록 하단의 코드를
4번에서 들어갔던 "settings.json" 하단에 사진과 같이 코드를 붙여넣어 주세요
"liveSassCompile.settings.autoprefix": [],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
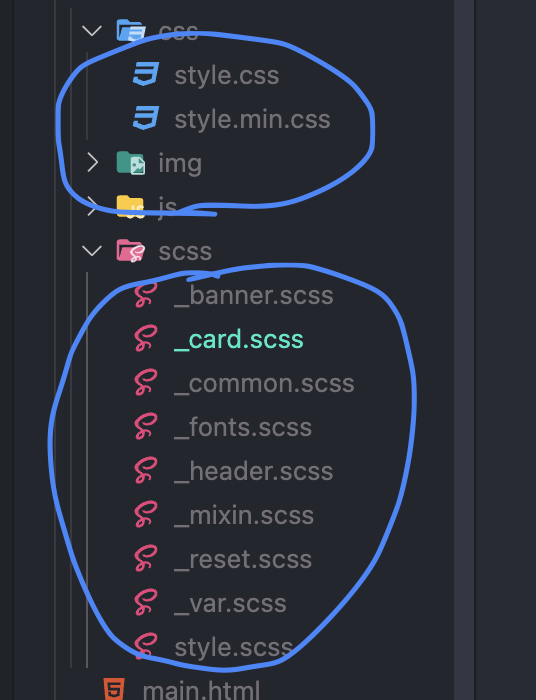
마치며
세팅이 모두 끝났습니다
하단과 같이 scss 파일을 편집 후 저장시 상단의 .min.css/.css 가 자동으로 생성되었다면 올바르게 설치가 완료된겁니다!

'TIP' 카테고리의 다른 글
| 오답노트 정리 03 (1) | 2022.10.24 |
|---|---|
| 오답노트_02 정리 👩🏻💻 (1) | 2022.10.07 |
| 즐거운 오답노트~~🌸 (9) | 2022.10.03 |
| 스크롤할때 다음 이미지에 자동으로 딱 멈춰주는 효과를 구현해보자! : scroll-snap-type 사용 (6) | 2022.09.18 |
| 프리티어가 적용되지 않는다면? (4) | 2022.09.05 |








댓글